日記とか生活情報とかゲームとかかいていきます。
フリーエリア
プロフィール
HN:
PLEMAG
HP:
性別:
非公開
趣味:
WEBデザイン、ゲーム、イラスト等
自己紹介:
日常を、ただなんとなく書きつづる。
そんなモチベーションで書いてます。
分野は偏ったとしても。
そんなモチベーションで書いてます。
分野は偏ったとしても。
最新記事
カテゴリー
お詫び
このブログはウェブデザインのため、HTML5及びCSS3を多用しております。
そのためIE等、対応していないブラウザではお見苦しいかもしれません。
ご了承ください。
ちなみに対応しているブラウザのひとつにこんなものがあります。
2014/07/22 (Tue)
ちゃんとしたスマホを持っていない系な自分。
『ちゃんとしてない』のなら持ってるんです、格安の。名前まで言ってしまうとIDEOS。あの、本体込み2万で1年くらい使える、当時でいうお小遣いケータイです。
あれはあれで使えるんですけど…といのは嘘で、案外使えないシロモノでした。マルチタッチはない、起動に2、3分かかる、すぐ熱くなるしSkypeを使おうとするとメモリが落ちる。
結局PocketWifiとして使って、Vitaで電話かけるような状態になってました。とにかく電話として機能しない。
勢いとノリで買ってしまったFF3がお蔵入りしたのも良い思い出です
(マルチタップができないからチュートリアルで積みます)
まあ、こちらは適当なOSを入れなおすとさくさく動くみたいなので、実験的に弄くり倒すつもりです。いまはそんな元気ないので積んでますが。(文鎮化も怖い。。。)。RaspberryPiもあるし、どんだけ積んでんだ、と。
んで、最近興味があるのはタイトルの文字通りZenfoneなんですね。5インチのスマホで、台湾のASUSが作っています。ASUSはマザボの世界をかいま見てから、
「マザボで有名ならいいPC作ってて当然だろ−!!」
と勝手な解釈のもと、半ば信者となっている状況です。まあ、ノートPCのデザインが某PCメーカーさんに似ていると指摘されたときは言い返せませんでしたが。
Zenfone5はいま台湾でだけ発売しているようで、SIMフリーの18000円程度だそうです。並行輸入品は25000くらいしますがそれでも安い。先のメーカーさんが同じことやっちゃうと16万はしますからね。
ただ、若干本体性能は劣るようで、2コアで1.6(2.0)GHzなので、その点で一昔前感はしますか。
でもSIMが何でも入るんで、MVNOを入れて、SkypeかLineで電話を済ませてしまえば、ガラケーより安くなる可能性は大です。緊急電話はできませんが。

また、この値段でデザインがかっこいいのも良い点。同国のFU○WEIさんよりロゴもいいですし。
ゲーム機として持ちたくない人にはおすすめですかね。
まだ日本に入ってないですが。
(まあ、同社の泥Tab買っちゃったから当分いいけどね。。。)>>これ
『ちゃんとしてない』のなら持ってるんです、格安の。名前まで言ってしまうとIDEOS。あの、本体込み2万で1年くらい使える、当時でいうお小遣いケータイです。
あれはあれで使えるんですけど…といのは嘘で、案外使えないシロモノでした。マルチタッチはない、起動に2、3分かかる、すぐ熱くなるしSkypeを使おうとするとメモリが落ちる。
結局PocketWifiとして使って、Vitaで電話かけるような状態になってました。とにかく電話として機能しない。
勢いとノリで買ってしまったFF3がお蔵入りしたのも良い思い出です
(マルチタップができないからチュートリアルで積みます)
まあ、こちらは適当なOSを入れなおすとさくさく動くみたいなので、実験的に弄くり倒すつもりです。いまはそんな元気ないので積んでますが。(文鎮化も怖い。。。)。RaspberryPiもあるし、どんだけ積んでんだ、と。
んで、最近興味があるのはタイトルの文字通りZenfoneなんですね。5インチのスマホで、台湾のASUSが作っています。ASUSはマザボの世界をかいま見てから、
「マザボで有名ならいいPC作ってて当然だろ−!!」
と勝手な解釈のもと、半ば信者となっている状況です。まあ、ノートPCのデザインが某PCメーカーさんに似ていると指摘されたときは言い返せませんでしたが。
Zenfone5はいま台湾でだけ発売しているようで、SIMフリーの18000円程度だそうです。並行輸入品は25000くらいしますがそれでも安い。先のメーカーさんが同じことやっちゃうと16万はしますからね。
ただ、若干本体性能は劣るようで、2コアで1.6(2.0)GHzなので、その点で一昔前感はしますか。
でもSIMが何でも入るんで、MVNOを入れて、SkypeかLineで電話を済ませてしまえば、ガラケーより安くなる可能性は大です。緊急電話はできませんが。
また、この値段でデザインがかっこいいのも良い点。同国のFU○WEIさんよりロゴもいいですし。
ゲーム機として持ちたくない人にはおすすめですかね。
まだ日本に入ってないですが。
(まあ、同社の泥Tab買っちゃったから当分いいけどね。。。)>>これ
2014/07/17 (Thu)
世の中のコードっていうのは、たいてい柔軟な対応ができるようになってます。偉いですよね。
例えばブログ提供サイトなんかでは、黙ってポチポチやっているだけでも、様々なクラスを散りばめられて、ここはこういう場所、そこはああいう場所、って切り分けられているんです。
「全部書き直し!!」が聞かないような、複雑怪奇な技術が散財している今日の世の中ですから、しかたないですね。
その恩恵を受けて、気分転換も簡単にできるわけです。
今回導入したのは、1文字目のフォント。なんかデカくなっていますよね。これは業界ではドロップキャップと呼ばれているそうです。
用語はどうでもいいですが、翌雑誌の見出しに使われます。日本語ではあまり見られないようですが。
指定は簡単。CSSで文章が記述されるクラス(ninjaでは EntryText)を探して継承させて、そのfirst-letterを大きくします。
実際描くとこんな感じ。
EntryText:first-letter{
padding:2px;
font-size:44px;
float:left;
}
ちゃんと左側にfloatさせてやらないと。文章が回り込みません。考えた人はえらいですね。
お好みでpaddingをしてやると、1文字目の周囲が開くわけです。窮屈な場合はもっと開けてやると吉。
ブログ本文のフォントサイズによって試行錯誤してみてください。
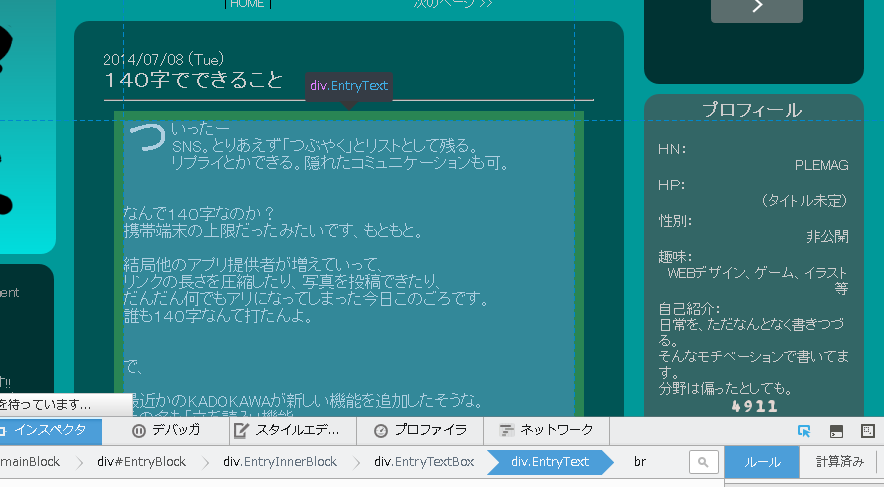
どのクラスに書き込むべきかわからない場合はFirefoxでF11を押すと一瞬でわかります。

右下の青い矢印をクリックしてやると各部分が主に継承しているクラスが表示されます。(地味に改変シミュレーションもできます)。この場合はdivという枠組みがEntryTextを継承している、ということです。
この機能もっと普及すればいいのに…。
例えばブログ提供サイトなんかでは、黙ってポチポチやっているだけでも、様々なクラスを散りばめられて、ここはこういう場所、そこはああいう場所、って切り分けられているんです。
「全部書き直し!!」が聞かないような、複雑怪奇な技術が散財している今日の世の中ですから、しかたないですね。
その恩恵を受けて、気分転換も簡単にできるわけです。
今回導入したのは、1文字目のフォント。なんかデカくなっていますよね。これは業界ではドロップキャップと呼ばれているそうです。
用語はどうでもいいですが、翌雑誌の見出しに使われます。日本語ではあまり見られないようですが。
指定は簡単。CSSで文章が記述されるクラス(ninjaでは EntryText)を探して継承させて、そのfirst-letterを大きくします。
実際描くとこんな感じ。
EntryText:first-letter{
padding:2px;
font-size:44px;
float:left;
}
ちゃんと左側にfloatさせてやらないと。文章が回り込みません。考えた人はえらいですね。
お好みでpaddingをしてやると、1文字目の周囲が開くわけです。窮屈な場合はもっと開けてやると吉。
ブログ本文のフォントサイズによって試行錯誤してみてください。
どのクラスに書き込むべきかわからない場合はFirefoxでF11を押すと一瞬でわかります。
右下の青い矢印をクリックしてやると各部分が主に継承しているクラスが表示されます。(地味に改変シミュレーションもできます)。この場合はdivという枠組みがEntryTextを継承している、ということです。
この機能もっと普及すればいいのに…。
2014/06/10 (Tue)
Linuxです。
Linuxでは
「このソフト使いたいな~」
って時に、コマンドでapt-getとかaptitudeを使います。
# apt-get install firefox
みたいに。
で、このコマンド単体で使ったり、installを入れ忘れたりすると
ぐだぐだとした説明の最後に、
「このaptitudeはスーパー牛さんパワーはありません」
「このapt-getはSuper Cow Power化されています」
と出るんです。
これは作者のちょっとしたユーモアのようで、
# apt-get moo
としてあげると、牛さんが問いかけてきます。
また、
# aptitude moo
とすると、逆に
「このプログラムにはイースターエッグ(隠し機能)はありません」
と怒られます。
更に、
# aptitude -v moo (-vはverboseモード)
としたり、vの数をふやして行くと…
もう、すでにひとつの隠し機能です。
Linuxでは
「このソフト使いたいな~」
って時に、コマンドでapt-getとかaptitudeを使います。
# apt-get install firefox
みたいに。
で、このコマンド単体で使ったり、installを入れ忘れたりすると
ぐだぐだとした説明の最後に、
「このaptitudeはスーパー牛さんパワーはありません」
「このapt-getはSuper Cow Power化されています」
と出るんです。
これは作者のちょっとしたユーモアのようで、
# apt-get moo
としてあげると、牛さんが問いかけてきます。
また、
# aptitude moo
とすると、逆に
「このプログラムにはイースターエッグ(隠し機能)はありません」
と怒られます。
更に、
# aptitude -v moo (-vはverboseモード)
としたり、vの数をふやして行くと…
もう、すでにひとつの隠し機能です。