日記とか生活情報とかゲームとかかいていきます。
フリーエリア
プロフィール
HN:
PLEMAG
HP:
性別:
非公開
趣味:
WEBデザイン、ゲーム、イラスト等
自己紹介:
日常を、ただなんとなく書きつづる。
そんなモチベーションで書いてます。
分野は偏ったとしても。
そんなモチベーションで書いてます。
分野は偏ったとしても。
最新記事
カテゴリー
お詫び
このブログはウェブデザインのため、HTML5及びCSS3を多用しております。
そのためIE等、対応していないブラウザではお見苦しいかもしれません。
ご了承ください。
ちなみに対応しているブラウザのひとつにこんなものがあります。
2014/07/17 (Thu)
世の中のコードっていうのは、たいてい柔軟な対応ができるようになってます。偉いですよね。
例えばブログ提供サイトなんかでは、黙ってポチポチやっているだけでも、様々なクラスを散りばめられて、ここはこういう場所、そこはああいう場所、って切り分けられているんです。
「全部書き直し!!」が聞かないような、複雑怪奇な技術が散財している今日の世の中ですから、しかたないですね。
その恩恵を受けて、気分転換も簡単にできるわけです。
今回導入したのは、1文字目のフォント。なんかデカくなっていますよね。これは業界ではドロップキャップと呼ばれているそうです。
用語はどうでもいいですが、翌雑誌の見出しに使われます。日本語ではあまり見られないようですが。
指定は簡単。CSSで文章が記述されるクラス(ninjaでは EntryText)を探して継承させて、そのfirst-letterを大きくします。
実際描くとこんな感じ。
EntryText:first-letter{
padding:2px;
font-size:44px;
float:left;
}
ちゃんと左側にfloatさせてやらないと。文章が回り込みません。考えた人はえらいですね。
お好みでpaddingをしてやると、1文字目の周囲が開くわけです。窮屈な場合はもっと開けてやると吉。
ブログ本文のフォントサイズによって試行錯誤してみてください。
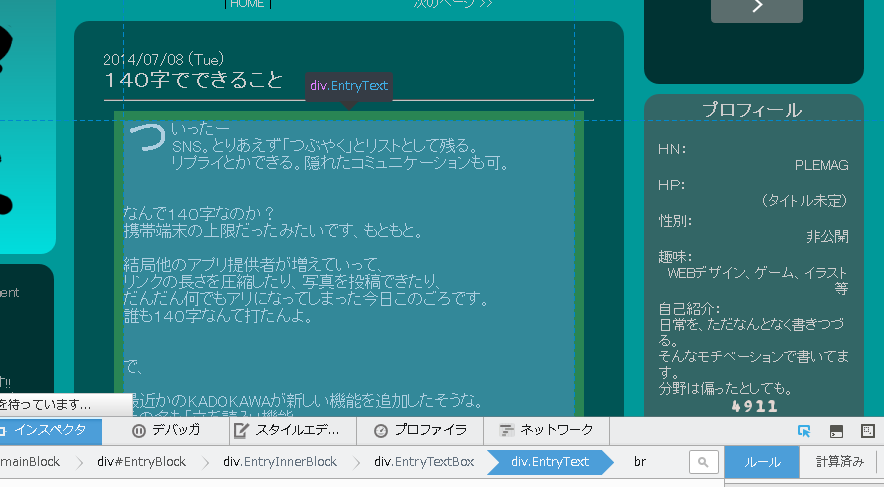
どのクラスに書き込むべきかわからない場合はFirefoxでF11を押すと一瞬でわかります。

右下の青い矢印をクリックしてやると各部分が主に継承しているクラスが表示されます。(地味に改変シミュレーションもできます)。この場合はdivという枠組みがEntryTextを継承している、ということです。
この機能もっと普及すればいいのに…。
例えばブログ提供サイトなんかでは、黙ってポチポチやっているだけでも、様々なクラスを散りばめられて、ここはこういう場所、そこはああいう場所、って切り分けられているんです。
「全部書き直し!!」が聞かないような、複雑怪奇な技術が散財している今日の世の中ですから、しかたないですね。
その恩恵を受けて、気分転換も簡単にできるわけです。
今回導入したのは、1文字目のフォント。なんかデカくなっていますよね。これは業界ではドロップキャップと呼ばれているそうです。
用語はどうでもいいですが、翌雑誌の見出しに使われます。日本語ではあまり見られないようですが。
指定は簡単。CSSで文章が記述されるクラス(ninjaでは EntryText)を探して継承させて、そのfirst-letterを大きくします。
実際描くとこんな感じ。
EntryText:first-letter{
padding:2px;
font-size:44px;
float:left;
}
ちゃんと左側にfloatさせてやらないと。文章が回り込みません。考えた人はえらいですね。
お好みでpaddingをしてやると、1文字目の周囲が開くわけです。窮屈な場合はもっと開けてやると吉。
ブログ本文のフォントサイズによって試行錯誤してみてください。
どのクラスに書き込むべきかわからない場合はFirefoxでF11を押すと一瞬でわかります。
右下の青い矢印をクリックしてやると各部分が主に継承しているクラスが表示されます。(地味に改変シミュレーションもできます)。この場合はdivという枠組みがEntryTextを継承している、ということです。
この機能もっと普及すればいいのに…。
Comment