日記とか生活情報とかゲームとかかいていきます。
フリーエリア
プロフィール
HN:
PLEMAG
HP:
性別:
非公開
趣味:
WEBデザイン、ゲーム、イラスト等
自己紹介:
日常を、ただなんとなく書きつづる。
そんなモチベーションで書いてます。
分野は偏ったとしても。
そんなモチベーションで書いてます。
分野は偏ったとしても。
最新記事
カテゴリー
お詫び
このブログはウェブデザインのため、HTML5及びCSS3を多用しております。
そのためIE等、対応していないブラウザではお見苦しいかもしれません。
ご了承ください。
ちなみに対応しているブラウザのひとつにこんなものがあります。
2014/07/22 (Tue)
ちゃんとしたスマホを持っていない系な自分。
『ちゃんとしてない』のなら持ってるんです、格安の。名前まで言ってしまうとIDEOS。あの、本体込み2万で1年くらい使える、当時でいうお小遣いケータイです。
あれはあれで使えるんですけど…といのは嘘で、案外使えないシロモノでした。マルチタッチはない、起動に2、3分かかる、すぐ熱くなるしSkypeを使おうとするとメモリが落ちる。
結局PocketWifiとして使って、Vitaで電話かけるような状態になってました。とにかく電話として機能しない。
勢いとノリで買ってしまったFF3がお蔵入りしたのも良い思い出です
(マルチタップができないからチュートリアルで積みます)
まあ、こちらは適当なOSを入れなおすとさくさく動くみたいなので、実験的に弄くり倒すつもりです。いまはそんな元気ないので積んでますが。(文鎮化も怖い。。。)。RaspberryPiもあるし、どんだけ積んでんだ、と。
んで、最近興味があるのはタイトルの文字通りZenfoneなんですね。5インチのスマホで、台湾のASUSが作っています。ASUSはマザボの世界をかいま見てから、
「マザボで有名ならいいPC作ってて当然だろ−!!」
と勝手な解釈のもと、半ば信者となっている状況です。まあ、ノートPCのデザインが某PCメーカーさんに似ていると指摘されたときは言い返せませんでしたが。
Zenfone5はいま台湾でだけ発売しているようで、SIMフリーの18000円程度だそうです。並行輸入品は25000くらいしますがそれでも安い。先のメーカーさんが同じことやっちゃうと16万はしますからね。
ただ、若干本体性能は劣るようで、2コアで1.6(2.0)GHzなので、その点で一昔前感はしますか。
でもSIMが何でも入るんで、MVNOを入れて、SkypeかLineで電話を済ませてしまえば、ガラケーより安くなる可能性は大です。緊急電話はできませんが。

また、この値段でデザインがかっこいいのも良い点。同国のFU○WEIさんよりロゴもいいですし。
ゲーム機として持ちたくない人にはおすすめですかね。
まだ日本に入ってないですが。
(まあ、同社の泥Tab買っちゃったから当分いいけどね。。。)>>これ
『ちゃんとしてない』のなら持ってるんです、格安の。名前まで言ってしまうとIDEOS。あの、本体込み2万で1年くらい使える、当時でいうお小遣いケータイです。
あれはあれで使えるんですけど…といのは嘘で、案外使えないシロモノでした。マルチタッチはない、起動に2、3分かかる、すぐ熱くなるしSkypeを使おうとするとメモリが落ちる。
結局PocketWifiとして使って、Vitaで電話かけるような状態になってました。とにかく電話として機能しない。
勢いとノリで買ってしまったFF3がお蔵入りしたのも良い思い出です
(マルチタップができないからチュートリアルで積みます)
まあ、こちらは適当なOSを入れなおすとさくさく動くみたいなので、実験的に弄くり倒すつもりです。いまはそんな元気ないので積んでますが。(文鎮化も怖い。。。)。RaspberryPiもあるし、どんだけ積んでんだ、と。
んで、最近興味があるのはタイトルの文字通りZenfoneなんですね。5インチのスマホで、台湾のASUSが作っています。ASUSはマザボの世界をかいま見てから、
「マザボで有名ならいいPC作ってて当然だろ−!!」
と勝手な解釈のもと、半ば信者となっている状況です。まあ、ノートPCのデザインが某PCメーカーさんに似ていると指摘されたときは言い返せませんでしたが。
Zenfone5はいま台湾でだけ発売しているようで、SIMフリーの18000円程度だそうです。並行輸入品は25000くらいしますがそれでも安い。先のメーカーさんが同じことやっちゃうと16万はしますからね。
ただ、若干本体性能は劣るようで、2コアで1.6(2.0)GHzなので、その点で一昔前感はしますか。
でもSIMが何でも入るんで、MVNOを入れて、SkypeかLineで電話を済ませてしまえば、ガラケーより安くなる可能性は大です。緊急電話はできませんが。
また、この値段でデザインがかっこいいのも良い点。同国のFU○WEIさんよりロゴもいいですし。
ゲーム機として持ちたくない人にはおすすめですかね。
まだ日本に入ってないですが。
(まあ、同社の泥Tab買っちゃったから当分いいけどね。。。)>>これ
2014/07/19 (Sat)
ブラウザ談話。定期的に考え直したいことですね。
世の中のブラウザはおおよそGoogleChromeに覆われつくされつつあります。
実際Androidでは選択の余技なくChromeが入ってますし、簡単に数が稼げますね。
今後林檎さんのほうが値上がりして戦力が落ちてしまったならなおさらです。
まあ、世界的にはマーケティングの事情上皇者の勢いはないみたいです。パソコン並みの値段するようですからね。
15万程度だとか、なんでタブの3倍近く逝ってしまってます。
個人的にはタブ端末とかPCの代わりになるかな〜、なんて思ったことがありますがなんとも使えないな〜、と思うことが多々あります。頑張ればできますが、世の中のサービスがアウェーなんですよね。
まあ、例の「緊急事態でした」なんて状態でもないのでどうでもいいですが。タブ一つ&ポケットWifiで出張できるほど余裕のある仕事はできていないので。
ところで、よく持ちあるくPCではFirefoxを入れているんですが、最近見直したいところなんですよね。気づけばタブが80個とか、そういう運用しているのでなかなか別のブラウザに変えづらいんです。
しかし、支配される物理メモリ量から考えてどう考えてもノートには適していない。増設したところで熱くなるは電力喰うわで。
で、やっぱりChromeになるわけです。が、Googleは何かと使いづらい。UI自体はもう最近の更新で他のブラウザの方が合わせている風潮なので、意外と順応しやすかったけども。
ただ、今やっていることを見るといろいろなブラウジングの情報やサイトの使用頻度等を抜かれるのはあまりよろしくない。というかGoogleが発している何かあった時の伏線がきにくわない。せめてインストール途中で拒否権は欲しいところ。
というわけで他のChrome系ブラウザを使おうとしたんですが、結構あるんですね。
今回使ってみたのは、「SRware Iron」見た目昨日共にChromeと全く同じなのでなんとも言えませんが。GoogleのPDFビューワを使うと文句を言われるくらいです。
 SRware 本家リンク
SRware 本家リンク
あと、なんかネットサーフが遅いようです。単純かつかなり致命的。
極大企業の力ってスゲー、圧巻です。
で、結局やっぱりFirefoxを使っている今日このごろです。タブの数は抑えて、重いプログラムをデスクトップで開けば何とかなるか。
世の中のブラウザはおおよそGoogleChromeに覆われつくされつつあります。
実際Androidでは選択の余技なくChromeが入ってますし、簡単に数が稼げますね。
今後林檎さんのほうが値上がりして戦力が落ちてしまったならなおさらです。
まあ、世界的にはマーケティングの事情上皇者の勢いはないみたいです。パソコン並みの値段するようですからね。
15万程度だとか、なんでタブの3倍近く逝ってしまってます。
個人的にはタブ端末とかPCの代わりになるかな〜、なんて思ったことがありますがなんとも使えないな〜、と思うことが多々あります。頑張ればできますが、世の中のサービスがアウェーなんですよね。
まあ、例の「緊急事態でした」なんて状態でもないのでどうでもいいですが。タブ一つ&ポケットWifiで出張できるほど余裕のある仕事はできていないので。
ところで、よく持ちあるくPCではFirefoxを入れているんですが、最近見直したいところなんですよね。気づけばタブが80個とか、そういう運用しているのでなかなか別のブラウザに変えづらいんです。
しかし、支配される物理メモリ量から考えてどう考えてもノートには適していない。増設したところで熱くなるは電力喰うわで。
で、やっぱりChromeになるわけです。が、Googleは何かと使いづらい。UI自体はもう最近の更新で他のブラウザの方が合わせている風潮なので、意外と順応しやすかったけども。
ただ、今やっていることを見るといろいろなブラウジングの情報やサイトの使用頻度等を抜かれるのはあまりよろしくない。というかGoogleが発している何かあった時の伏線がきにくわない。せめてインストール途中で拒否権は欲しいところ。
というわけで他のChrome系ブラウザを使おうとしたんですが、結構あるんですね。
今回使ってみたのは、「SRware Iron」見た目昨日共にChromeと全く同じなのでなんとも言えませんが。GoogleのPDFビューワを使うと文句を言われるくらいです。
あと、なんかネットサーフが遅いようです。単純かつかなり致命的。
極大企業の力ってスゲー、圧巻です。
で、結局やっぱりFirefoxを使っている今日このごろです。タブの数は抑えて、重いプログラムをデスクトップで開けば何とかなるか。
2014/07/17 (Thu)
世の中のコードっていうのは、たいてい柔軟な対応ができるようになってます。偉いですよね。
例えばブログ提供サイトなんかでは、黙ってポチポチやっているだけでも、様々なクラスを散りばめられて、ここはこういう場所、そこはああいう場所、って切り分けられているんです。
「全部書き直し!!」が聞かないような、複雑怪奇な技術が散財している今日の世の中ですから、しかたないですね。
その恩恵を受けて、気分転換も簡単にできるわけです。
今回導入したのは、1文字目のフォント。なんかデカくなっていますよね。これは業界ではドロップキャップと呼ばれているそうです。
用語はどうでもいいですが、翌雑誌の見出しに使われます。日本語ではあまり見られないようですが。
指定は簡単。CSSで文章が記述されるクラス(ninjaでは EntryText)を探して継承させて、そのfirst-letterを大きくします。
実際描くとこんな感じ。
EntryText:first-letter{
padding:2px;
font-size:44px;
float:left;
}
ちゃんと左側にfloatさせてやらないと。文章が回り込みません。考えた人はえらいですね。
お好みでpaddingをしてやると、1文字目の周囲が開くわけです。窮屈な場合はもっと開けてやると吉。
ブログ本文のフォントサイズによって試行錯誤してみてください。
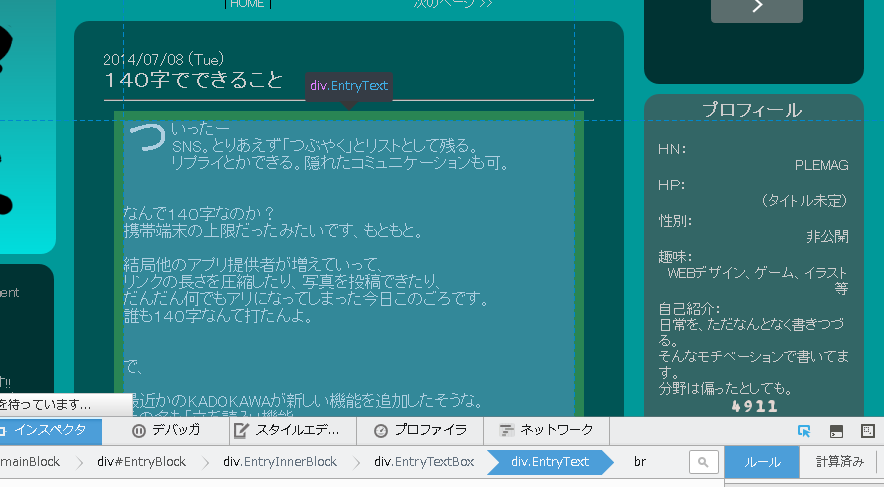
どのクラスに書き込むべきかわからない場合はFirefoxでF11を押すと一瞬でわかります。

右下の青い矢印をクリックしてやると各部分が主に継承しているクラスが表示されます。(地味に改変シミュレーションもできます)。この場合はdivという枠組みがEntryTextを継承している、ということです。
この機能もっと普及すればいいのに…。
例えばブログ提供サイトなんかでは、黙ってポチポチやっているだけでも、様々なクラスを散りばめられて、ここはこういう場所、そこはああいう場所、って切り分けられているんです。
「全部書き直し!!」が聞かないような、複雑怪奇な技術が散財している今日の世の中ですから、しかたないですね。
その恩恵を受けて、気分転換も簡単にできるわけです。
今回導入したのは、1文字目のフォント。なんかデカくなっていますよね。これは業界ではドロップキャップと呼ばれているそうです。
用語はどうでもいいですが、翌雑誌の見出しに使われます。日本語ではあまり見られないようですが。
指定は簡単。CSSで文章が記述されるクラス(ninjaでは EntryText)を探して継承させて、そのfirst-letterを大きくします。
実際描くとこんな感じ。
EntryText:first-letter{
padding:2px;
font-size:44px;
float:left;
}
ちゃんと左側にfloatさせてやらないと。文章が回り込みません。考えた人はえらいですね。
お好みでpaddingをしてやると、1文字目の周囲が開くわけです。窮屈な場合はもっと開けてやると吉。
ブログ本文のフォントサイズによって試行錯誤してみてください。
どのクラスに書き込むべきかわからない場合はFirefoxでF11を押すと一瞬でわかります。
右下の青い矢印をクリックしてやると各部分が主に継承しているクラスが表示されます。(地味に改変シミュレーションもできます)。この場合はdivという枠組みがEntryTextを継承している、ということです。
この機能もっと普及すればいいのに…。